What is EF Core?
EF core, commonly known as Entity Framework core, is an open-source tool developed by Microsoft to allow developers to interact with data in the database using .NET objects instead of writing SQL queries.
What is ASP.NET?
ASP.NET is an open-source web application framework developed by Microsoft to produce web pages, applications and services using the .NET framework.
The Relationship Between EF Core and ASP.NET?
Combining these, ASP.NET allows programmers to create dynamic web applications, and EF core will enable programmers to interact with databases. This simplifies the process of data manipulation, migrations and mapping of database structures to .NET classes.
Importance of Modelling
Modelling is essential as it helps structure the application and organise how the data will be represented. A well-defined data model will let programmers understand the relationship between the data and the .NET objects, how data is manipulated, and provide a scalable application with accurate data.
DbContext in EF Core
A DbContext is a fundamental class in the EF core. It is an instance representing a session with the database. It can be used to query and save instances of your entities. Here are the main functions of DbContext:
Query: providing properties to entities.
Change tracking: track changes made to entities.
Saving data:
SaveChanges()orSaveChangesAsync()are called to update changes madeManaging transactions: controls the sequence of operations performed on the database.
Configuration: specifying how the entity classes map to the database schema.
Entities and Database Representation in EF Core
In the EF core, entities are classes that map to a database table. Each instance of an entity represents a row in the table. Each entity contains attributes that map to the columns in the table. This precisely maps the .NET objects and the data within the database, tracks changes in each entity instance and determines the relationship between the data and .NET objects. Below is an example diagram I created from draw.io to demonstrate how the object maps to the database table. The class Car maps to the entity Car in the database table; each instance of a new Car is a row, and attributes such as the Make and Model are the columns within the database table.
Software Required
Docker Desktop
SQL Server Management Studio (SSMS)
Visual Studio
Setting Up Your Project
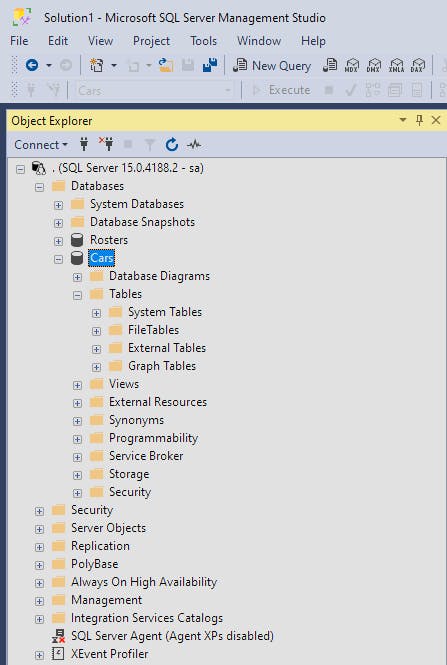
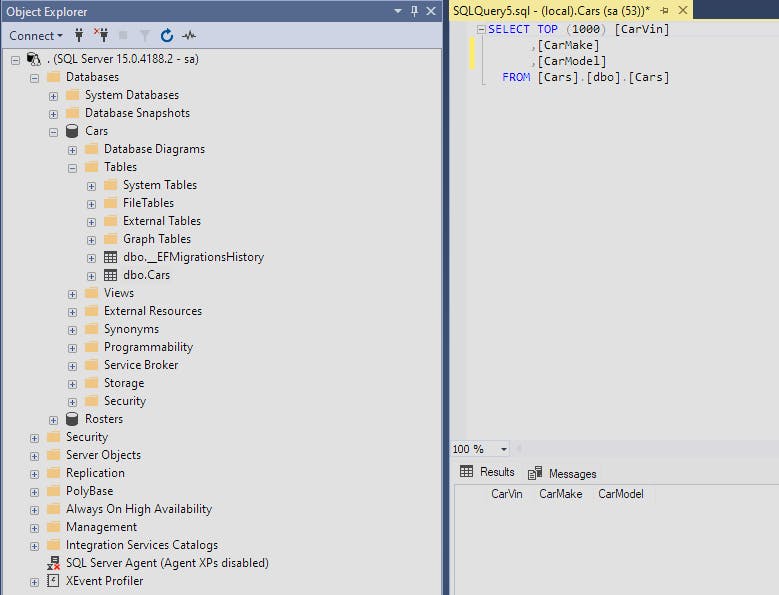
Ensure you have an SQL database ready to go. I have used Docker Desktop and SSMS for this demo to create an empty 'Cars' database.

Open up Visual Studio and create a new project.
Search for
ASP.NET Core Web Application (Razor Pages).Name your project and continue pressing
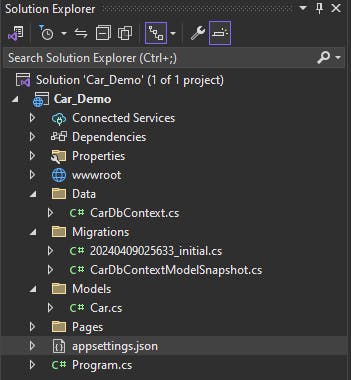
Nextuntil you see theCreateoption.Your Visual Studio will look like this once the project has been created.
Installing EF Core to Your Project
Next, we must install EF core tools onto our Visual Studio project.
Right-click on the project solution. For me, it's
Car_Demo.Select
Manage NuGet Packagesand select the browse tab.Install the following:
Microsoft.EntityFrameworkCore- Possess the core library for EF Core.Microsoft.EntityFrameworkCore.SqlServer- Allows EF to communicate with the database.Microsoft.EntityFrameworkCore.Tools- Provides useful design-time tools for EF Core, such as migrations, database updates and scaffolding.Microsoft.EntityFrameworkCore.Design- Required for design-time services within EF Core, such as migrations.
Creating Your First Model
In the Solution Explorer, right-click and hover over
Addand selectFolder.Name the folder
Modelsand then right-click on itAddaClass, naming itCar.cs.
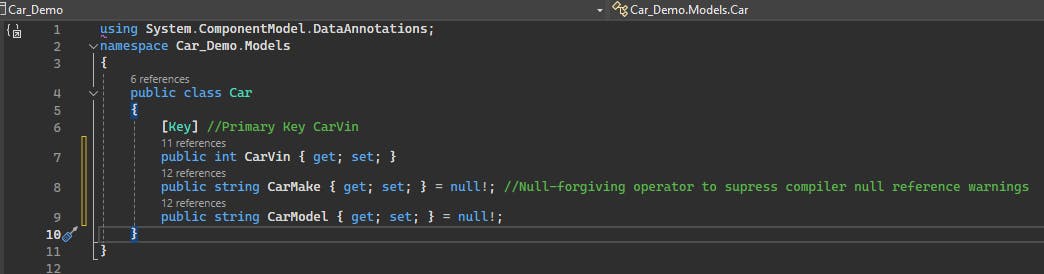
You can provide the following attributes to your car class, and ensure all variables use appropriate data types and that nullable variables are referenced.
Below is a snapshot of the car class model I have created.

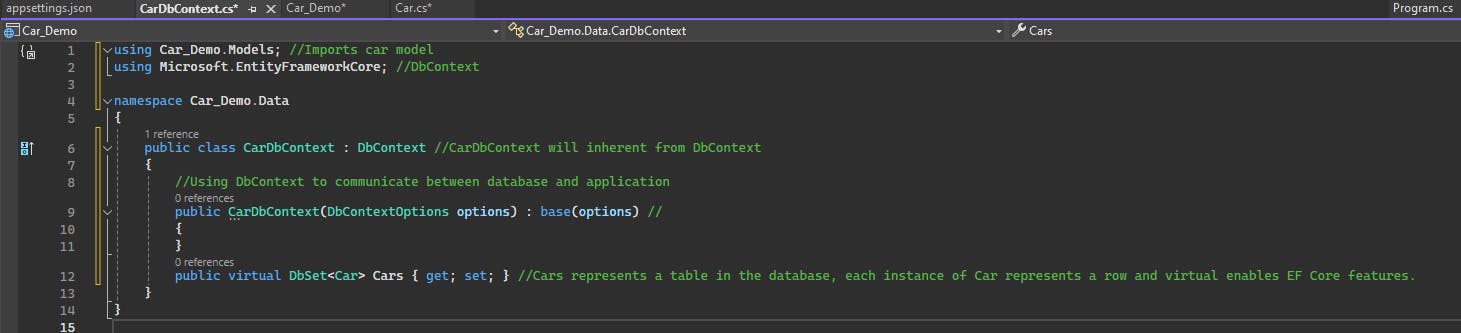
Create another folder called
Data. Inside the folder, create a class calledCarDbContext.The snapshot below shows the required code to facilitate the communication between your models and the database using DbContext.

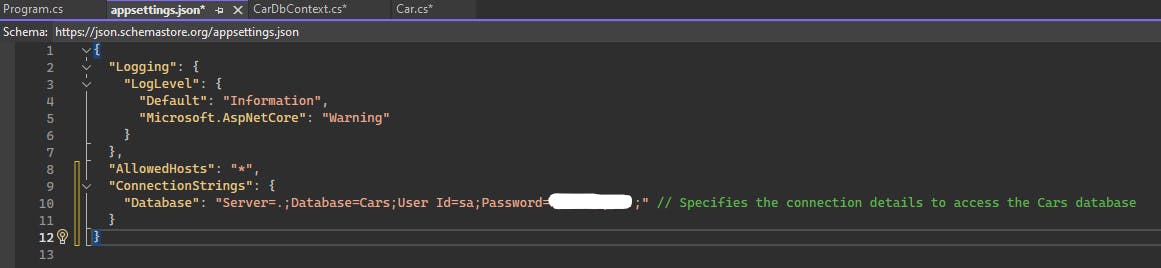
- In the
appsettings.jsonwe must specify the connection string to our database. Follow the code snapshot below and input your database login details.

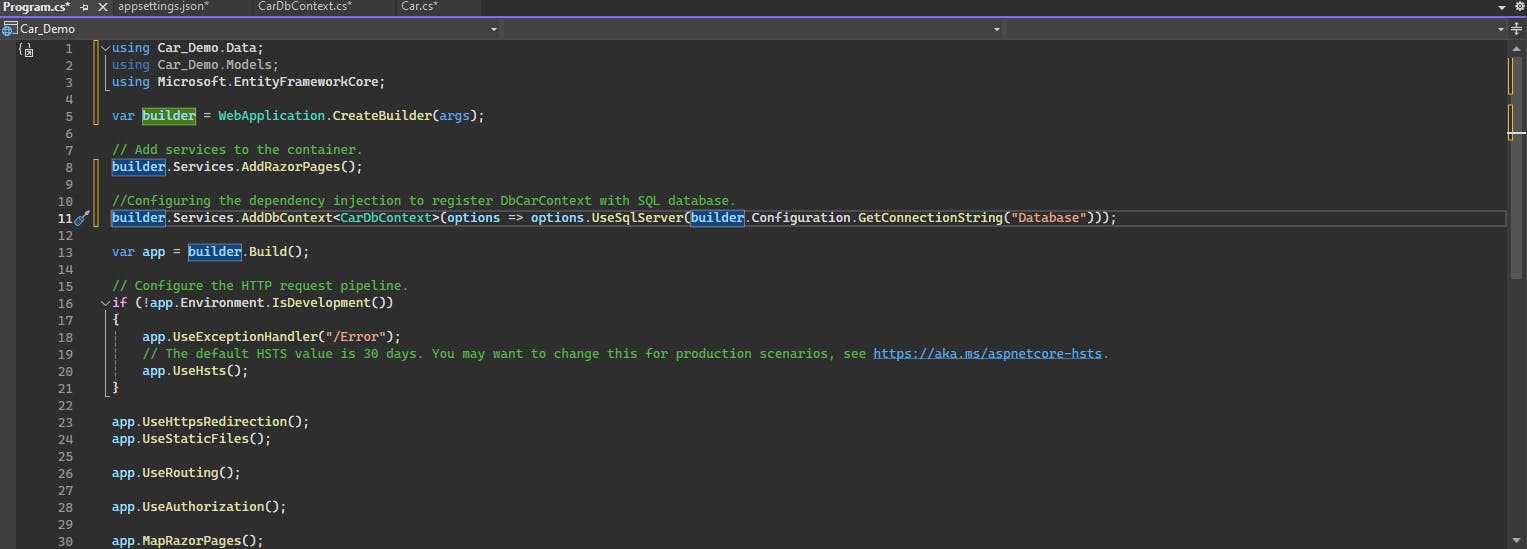
6 . Next, we will register CarDbContext with EF Core and configure it with our database. This allows the application to interact with the database using CarDbContext. The code snapshot is provided below.

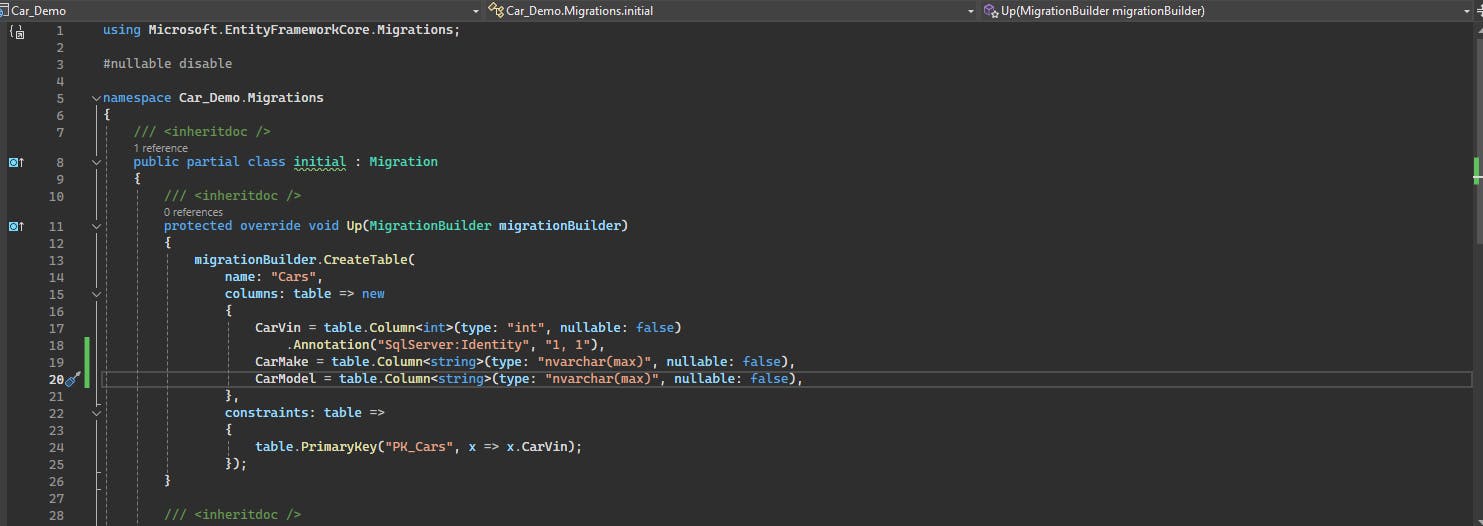
- In our next steps, EF core's migration feature is to apply our latest model changes to the database. In the
Package Manager Consoleinputadd-migration initialfollowed byupdate-database. Notice the changes in code & database; snapshots are provided below.



Create a folder in
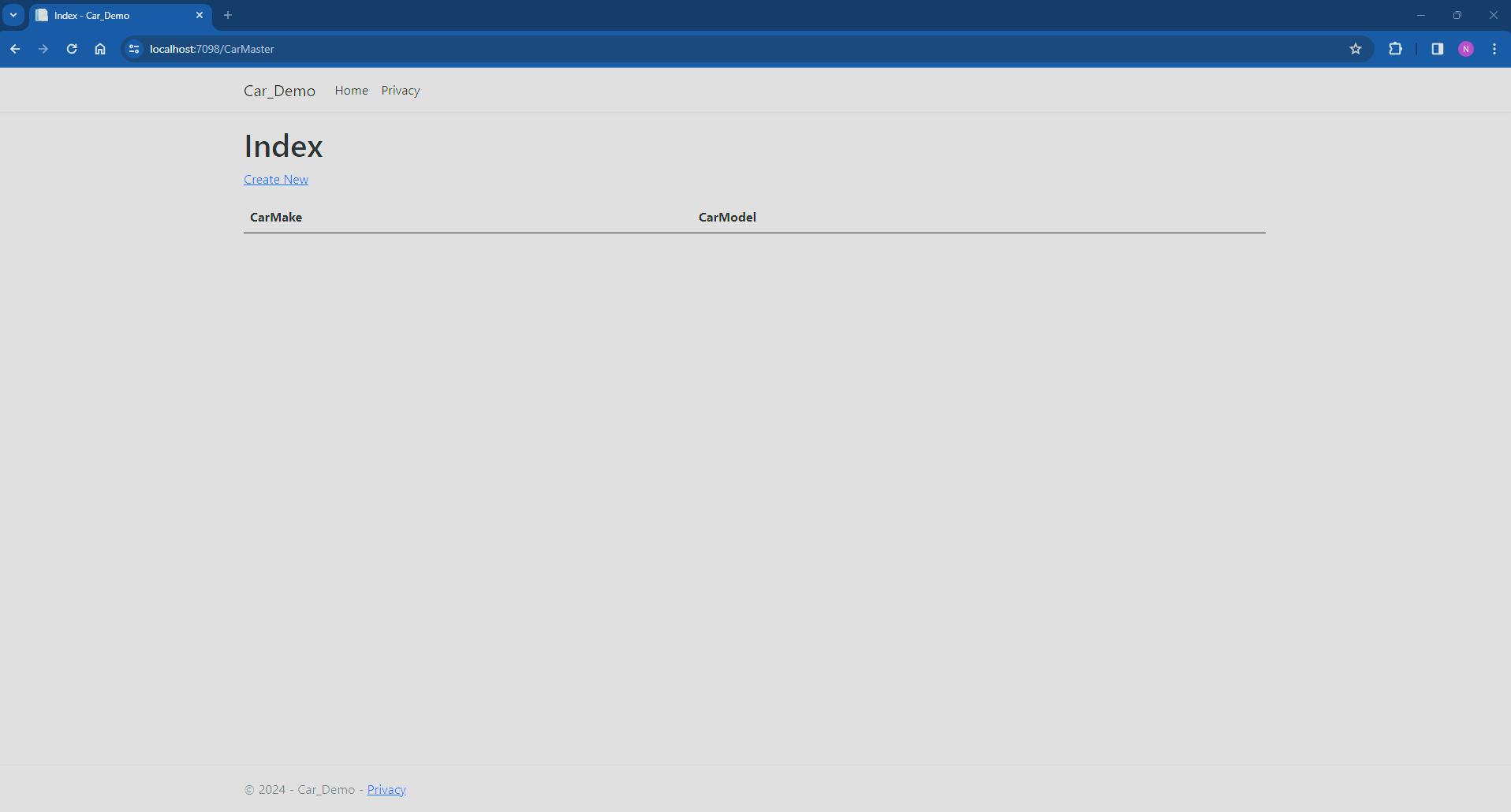
PagescalledCarMaster, then right-click and add aNew Scaffold Itemand selectRazor Pages using EF(CRUD). Select the car model and its context and wait for the files to be generated. The generated code will allow you to create, read, update and delete records for the car model; directly through the web interface.Run the code, and it should open up on the home page. In the address bar, enter the following:
https://localhost:7098/CarMaster. The web interface should look like this.

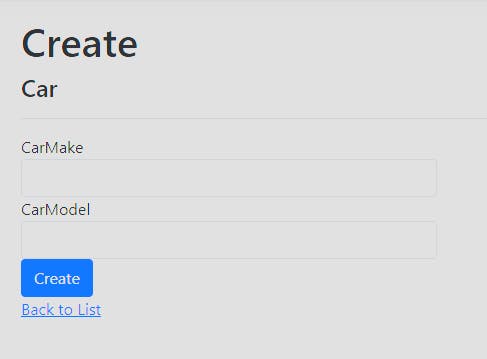
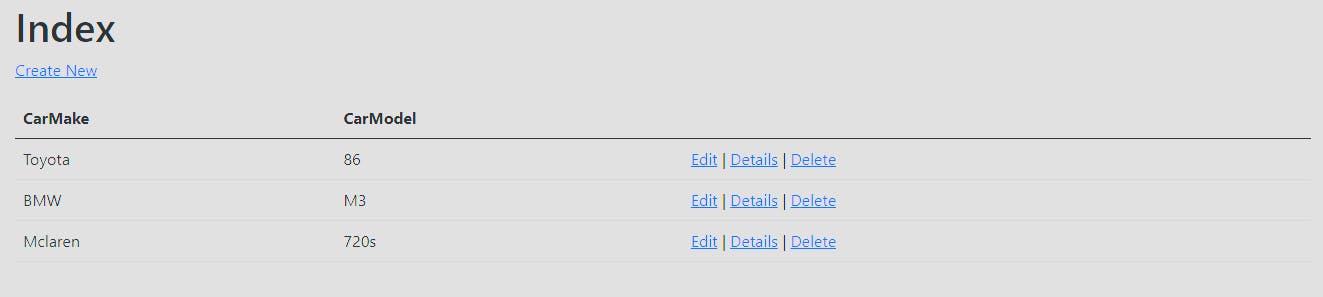
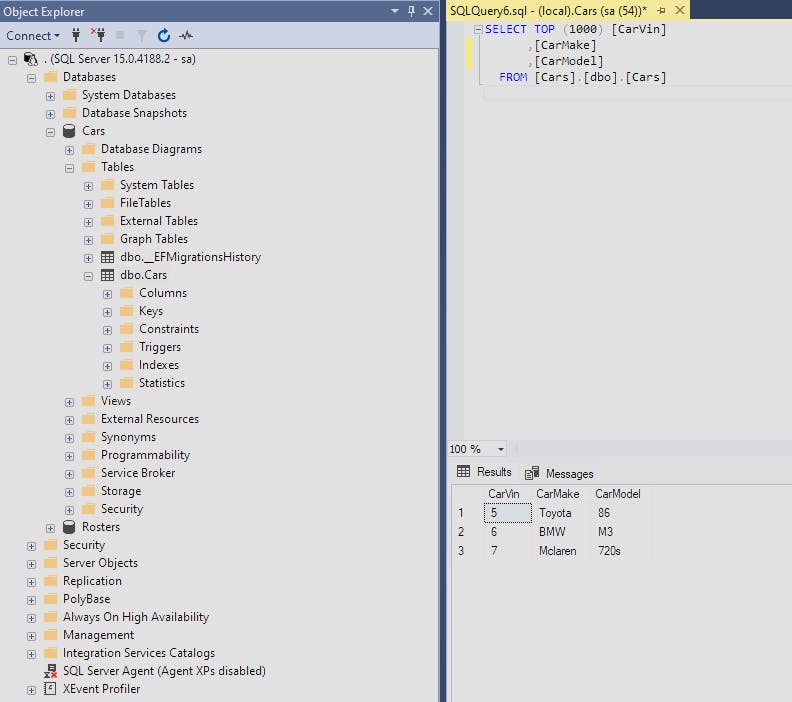
- Feel free to play around with the features on your interface and notice the changes to the database. I will just input some data and show you how it looks on the interface and database.



Conclusion
To wrap things up, I hope this article provided insight into the importance of modelling using EF core in ASP.NET. The demo project is simple, but it highlights the importance of EF core being a powerful tool that seamlessly facilitates the translation of complex data models from diagrams to code. By combining EF core with ASP.NET, developers can interact with databases using .NET objects instead of writing SQL queries. This is great in web development as programmers can continue building dynamic web applications while having the ability to interact with database records.
